Mit CSS werden Inhalte für gewöhnlich ausgeschmückt. Mit der content-Eigenschaft lassen sich aber auch Texte und Links einfügen. Zum Beispiel kann man auf weiterführende Links aufmerksam machen:
a:before { content: 'Mehr erfahren: '; } |
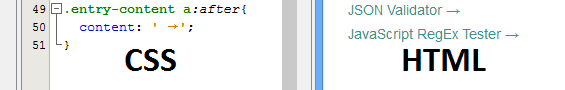
In meinem Blog nutze ich diese Technik, um externe Links mit einem Pfeilchen zu kennzeichnen:
Möchte man nur Links auszeichnen, die in einem neuen Tab geöffnet werden, dann hilft folgende Anweisung:
1 2 3 | a[target="_blank"]:after { content: ' →'; } |
Es lassen sich auch HTML-Attribute ausgeben, wie beispielsweise das href-Attribut eines Links:
a:after{ content: ' Webseiten-Adresse: ' attr(href); } |
Die Verwendung von Bildern ist ebenfalls möglich:
a:after{ content: url('https://www.google.de/images/srpr/logo3w.png'); } |
Die Eigenschaft content gehört übrigens zum CSS Level 2 Standard und funktioniert ab Internet Explorer 8.