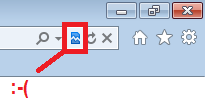
Mit dem Internet Explorer 8 hat Microsoft die Kompatibilitätsansicht eingeführt. Mit der Kompatibilitätsansicht wird die Rendering-Engine des Internet Explorers auf eine Vorversion gestellt, wodurch Webseiten, die für ältere IE-Versionen entworfen wurden, besser angezeigt werden können. Der „Compatibility Mode“ wird durch ein Icon in der Adresszeile eingeschaltet.
Für Webdesigner ist das Icon der Kompatibilitätsansicht ein Dorn im Auge, da es aussieht wie ein zerrissenes Dokument und dadurch der Eindruck entsteht, dass etwas mit der eigenen Webseite nicht in Ordnung ist. Um das Icon zu entfernen, muss die eigene Webseite selbst den Kompatibilitätsmodus bestimmen. Dazu wird der kompatible User-Agent als Meta-Tag für den Internet Explorer im head-Bereich der Seite angegeben:
1 2 3 4 | <head> <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" > <title>My Web Page</title> </head> |
Die gezeigte Variante stellt die Render-Engine des Internet Explorers auf die Version von Internet Explorer 7 um, was dazu führt dass beispielsweise ein Internet Explorer 9 die Webseite anzeigt wie der IE7.
Möchte man sich nicht auf eine spezielle IE-Version festlegen, sondern immer die Aktuellste benutzen, so muss folgender Eintrag gemacht werden:
<meta http-equiv="X-UA-Compatible" content="IE=edge"/> |

Richtig muss es heißen…
Danke – super Tipp. 🙂
Kompatibilitätsansicht ist immer ein PROBLEM!!!!
Danke dir! Hat mir wirklich sehr geholfen und viel Arbeit erspart !!!
Danke, hat mir sehr geholfen!