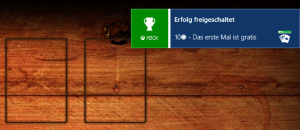
Toast Notifications (dt. Kachelbenachrichtigungen) sind Popupbenachrichtigungen, die in der rechten oberen Ecke einer Windows Store-App angezeigt werden können. Hier ein Beispiel einer solchen Benachrichtigung:
Möchte man für die eigene Windows Store-App mit JavaScript ebenfalls eine solche Toast-Benachrichtigung erstellen, muss man folgende Schritte beachten.
Toast-Benachrichtung erstellen
- Toast Benachrichtigung im App Manifest einstellen:
Store - Edit App Manifest - Toast capable: Yes(Screenshot) Small logoim App Manifest angeben (unbedingt PNG, kein JPEG!)- Toast-Template (XML), z.B. ToastText01 (Übersicht über alle möglichen Toast Templates)
- Toast-Template mit JavaScript bearbeiten
- Bearbeitetes Template mit dem
ToastNotificationManageranzeigen
Hier ein paar Code-Beispiele, die die Schritte 2-4 umsetzen:
Beispiel #1
var notifications = Windows.UI.Notifications; // Edit toast template var toastXmlString = "<toast>" + "<visual version='1'>" + "<binding template='ToastText01'>" + "<text id='1'>Hello World.</text>" + "</binding>" + "</visual>" + "</toast>"; var toastDOM = new Windows.Data.Xml.Dom.XmlDocument(); toastDOM.loadXml(toastXmlString); // Create new toast from edited template var toast = new notifications.ToastNotification(toastDOM); // Show toast var toastNotifier = notifications.ToastNotificationManager.createToastNotifier(); toastNotifier.show(toast); |
Beispiel #2
var notifications = Windows.UI.Notifications; // Edit toast template var template = notifications.ToastTemplateType.toastToastText01; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("Hello World!")); // Create new toast from edited template var toast = new notifications.ToastNotification(toastXml); // Show toast var toastNotifier = notifications.ToastNotificationManager.createToastNotifier(); toastNotifier.show(toast); |
Beispiel #3
Wem das zu undurchsichtig ist, dem empfehle ich die YeahToast – WinJS Toast Library. Hat man die Datei YeahToast.js einmal eingebunden, kann man mit YeahToast.show({title:"Hello World."}); das gleiche Ergebnis erreichen („Toast capable: Yes“ nicht vergessen!).
YeahToast erkennt anhand der übergebenen Parameter, welches Toast-Template am besten für die eigene Nachricht geeignet ist. Man kann das Template aber auch selbst definieren:
YeahToast.show({ template: Windows.UI.Notifications.ToastTemplateType.toastText01, title: 'Hello World.' }); |
Für weitere Informationen verweise ich auf den hilfreichen Quickstart „Sending a toast notification using JavaScript and HTML“ von Microsoft.