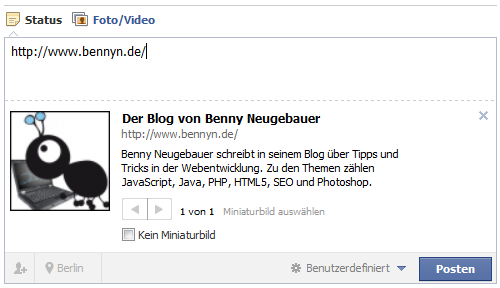
If you share a link of a website on Facebook, then Facebook will display the title, description and an image of that website. If you are a webmaster, then you can define what will be shown on Facebook. Let’s have a look at my example:
<title>Der Blog von Benny Neugebauer</title>
<meta name="description" content="Benny Neugebauer schreibt in seinem Blog über Tipps und Tricks in der Webentwicklung. Zu den Themen zählen JavaScript, Java, PHP, HTML5, SEO und Photoshop." />
<meta name="medium" content="blog" />
<link rel="image_src" href="https://www.bennyn.de/images/logo.png" / > |
<title>Der Blog von Benny Neugebauer</title>
<meta name="description" content="Benny Neugebauer schreibt in seinem Blog über Tipps und Tricks in der Webentwicklung. Zu den Themen zählen JavaScript, Java, PHP, HTML5, SEO und Photoshop." />
<meta name="medium" content="blog" />
<link rel="image_src" href="https://www.bennyn.de/images/logo.png" / >
Explanation:
- Facebook will show the standard HTML title of your webpage.
- You can set description, which will be shown. It can be 160 characters long but to be compatible with the Google search, it should not be longer than 130 characters.
- It is recommended to determine the type of your website. Possible values are: audio, image, video, blog, news and mult (multiple).
- Finally you can set a thumbnail picture for your website. The size should be 100×100 pixels.
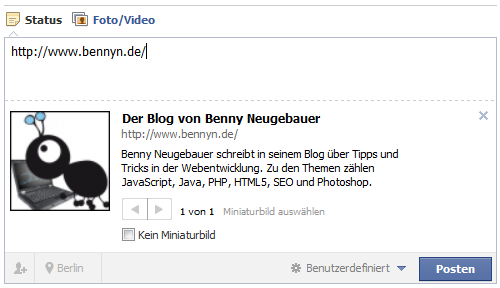
Here is the final result of my customization:

More information can be found in the Facebook Share documentation.