Für eigene Elemente kann der Abstand mit XAML ganz leicht gesetzt werden:
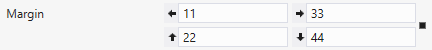
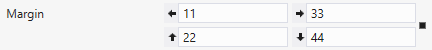
<Grid x:Name="FullScreenContent" Margin="11,22,33,44">
...
</Grid> |
<Grid x:Name="FullScreenContent" Margin="11,22,33,44">
...
</Grid>
Mit C# geht das aber auch:
FullScreenContent.Margin = new Thickness(11,22,33,44); |
FullScreenContent.Margin = new Thickness(11,22,33,44);
Möchte man nur den linken Abstand ändern, so kann man dies wie folgt tun:
Thickness marginCopy = FullScreenContent.Margin;
marginCopy.Left = 11;
FullScreenContent.Margin = marginCopy; |
Thickness marginCopy = FullScreenContent.Margin;
marginCopy.Left = 11;
FullScreenContent.Margin = marginCopy;
Die Abstände werden übrigens in dieser Reigenfolge angegeben: Margin="links,oben,rechts,unten".
Das entspricht dem Uhrzeigersinn, beginnend von links.